I gave this talk last weekend at ReactNext in Tel Aviv. I spoke on the basics of measuring and improving web performance and how Gatsby is designed so sites built with it are always very very fast.
Slides to follow interspersed with notes.
I open sourced the initial prototype of Gatsby in mid-2015. A year later, post failed startup, I went full-time on Gatsby as it seemed the most interesting and potentially fruitful thing I could do. After ten months of work, I, along with the 40 other contributors, released Gatsby v1. I’m currently working on a Gatsby-related startup.
Why is site speed so important?
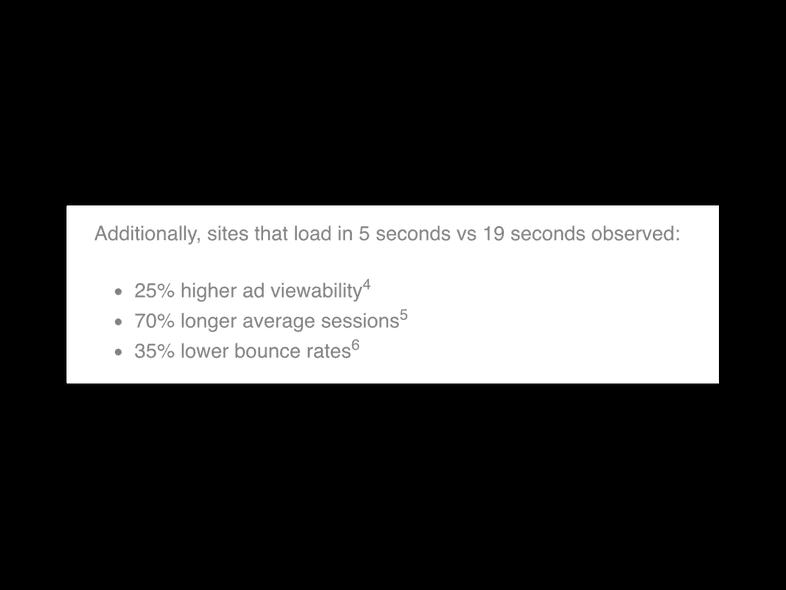
DoubleClick ran a study on how site loading performance affected how people used websites.
In other words, PEOPLE LEAVE YOUR SITE IF IT IS SLOW. Which, I’ll guess, is not what you want.
Slow loading sites tend to have many related performance problems.
How to think about & measure performance?
Ok, I’ve convinced you that site performance is important. You perhaps already have a site that you know is too slow. How to do you go about improving things?
Our first task is to understand how to measure website performance. Only then can we make changes that we’re confident are improving things.
Let’s discuss two key website performance metrics that summarize the most important parts of website performance. How quickly is your website visible (Speed Index) and how quickly is your site usable (Time to Interactive—TTI).
webpagetest.org is so good. I’ve run 100s if not 1000s of performance tests while working on sites and optimizing Gatsby.
Performance tests on real websites
Let’s dive into some tests I ran on webpagetest.org and see the Speed Index score for some well-known sites.
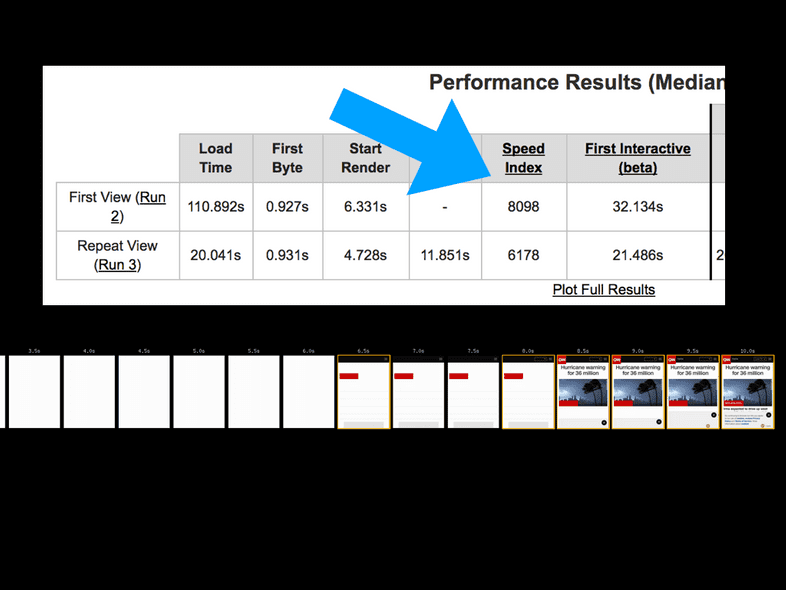
Each test uses webpagetest’s “Simple Testing” mode and the “Mobile - Regular 3G” test configuration. This loads a website from a real phone in Virginia USA (Motorola G gen 4) on a simulated 3G connection.
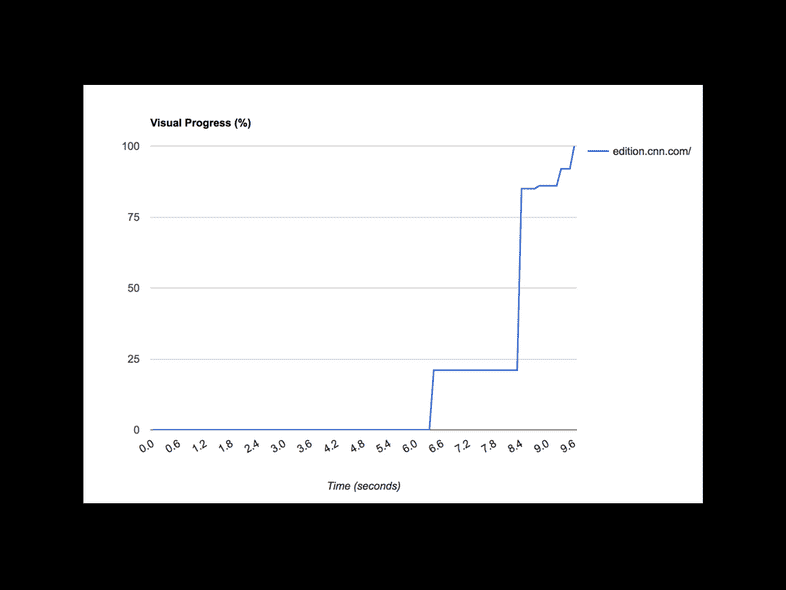
So CNN seems decent. Its Speed Index score is 8098 (these are milliseconds btw so 8.1 seconds) and it gets some pixels on screen by 6.5 seconds. Not bad. Let’s look at the next site.
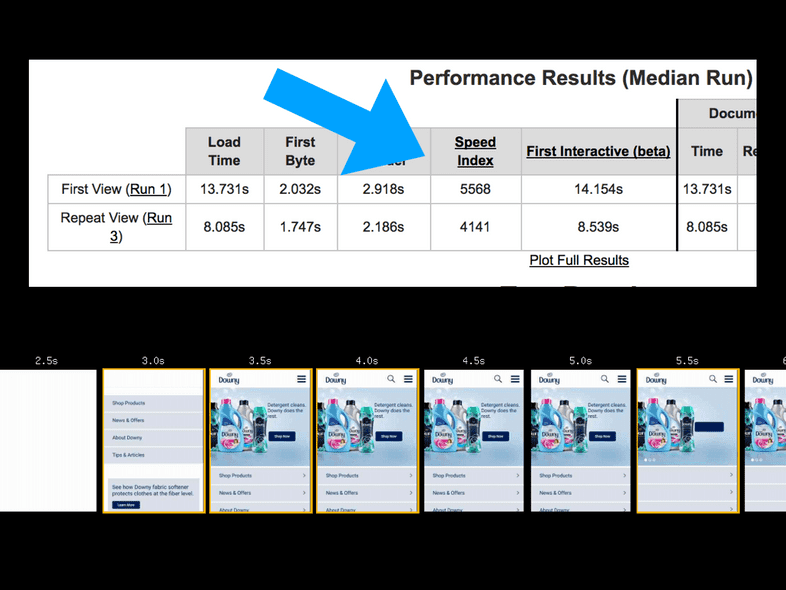
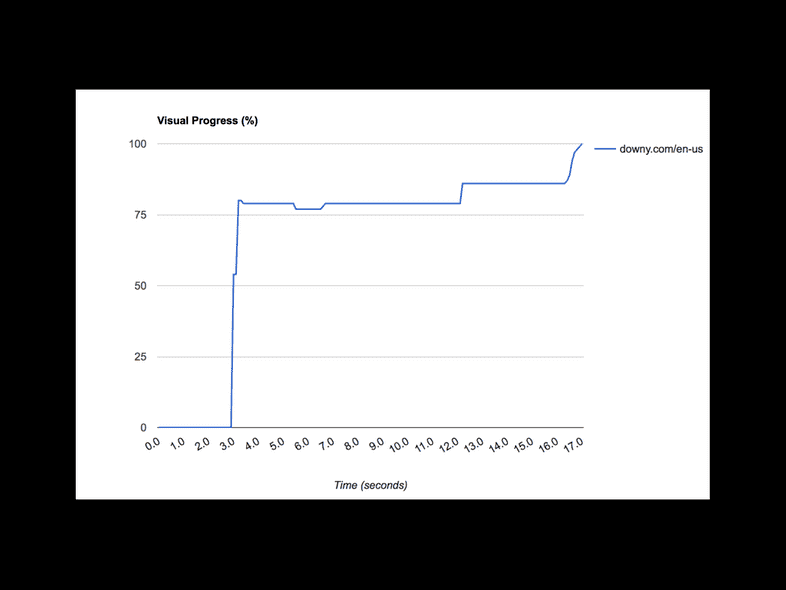
Hey nice! Its Speed Index score is 5568 so 2.5 seconds or so faster than CNN. It also gets its first pixels on screen at a zippy 3 seconds but its Speed Index score is hurt by it taking another 12 seconds to finish loading.
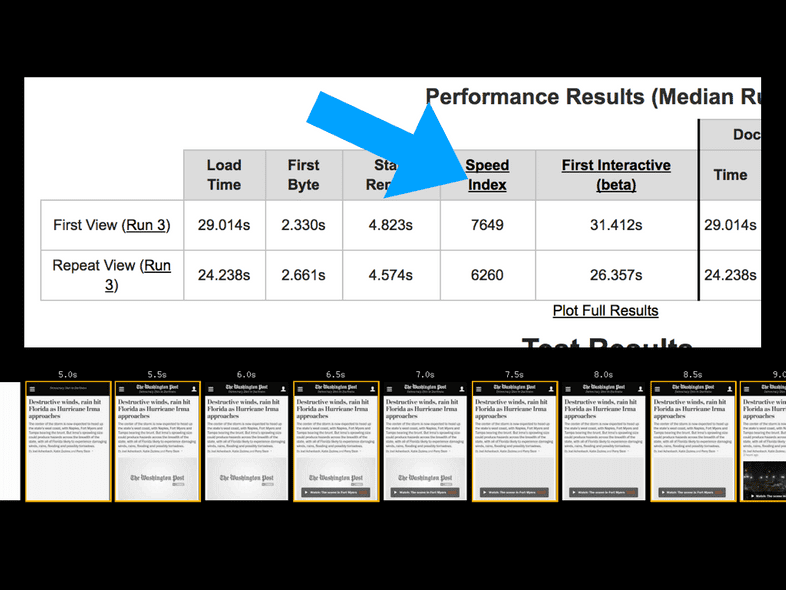
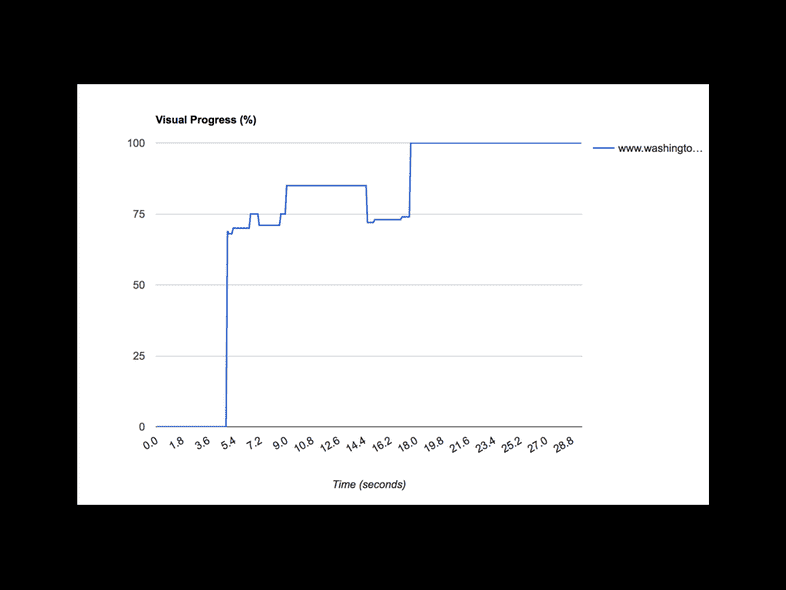
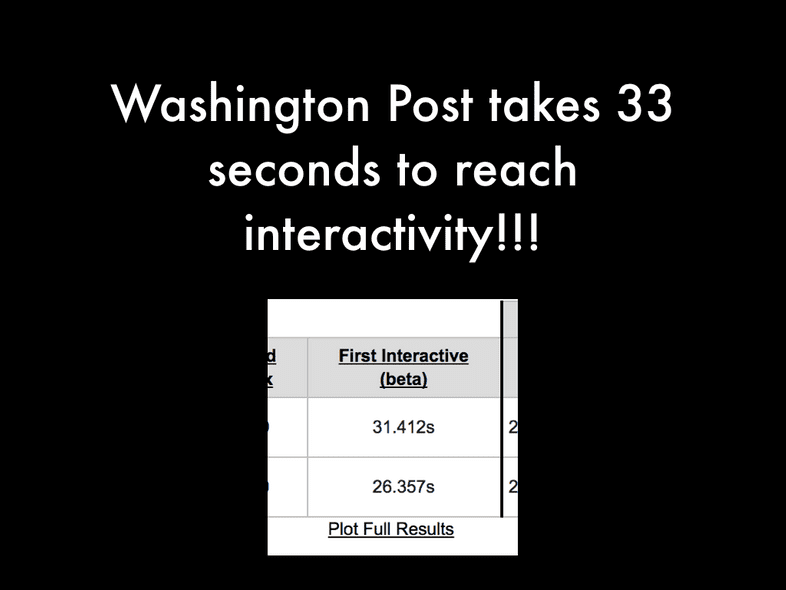
Washingtonpost.com gets its first significant paint at around 5 seconds but it takes another 10 seconds to finish visually loading which hurts its Speed Index score some.
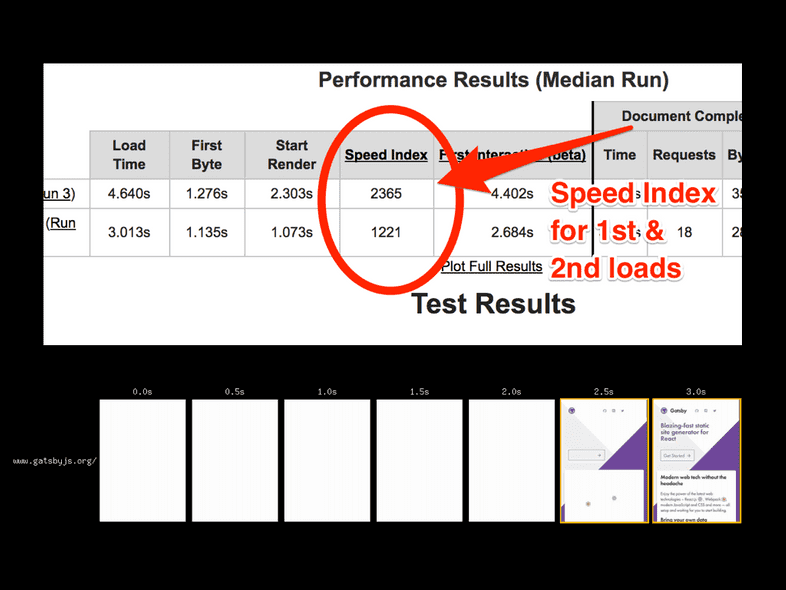
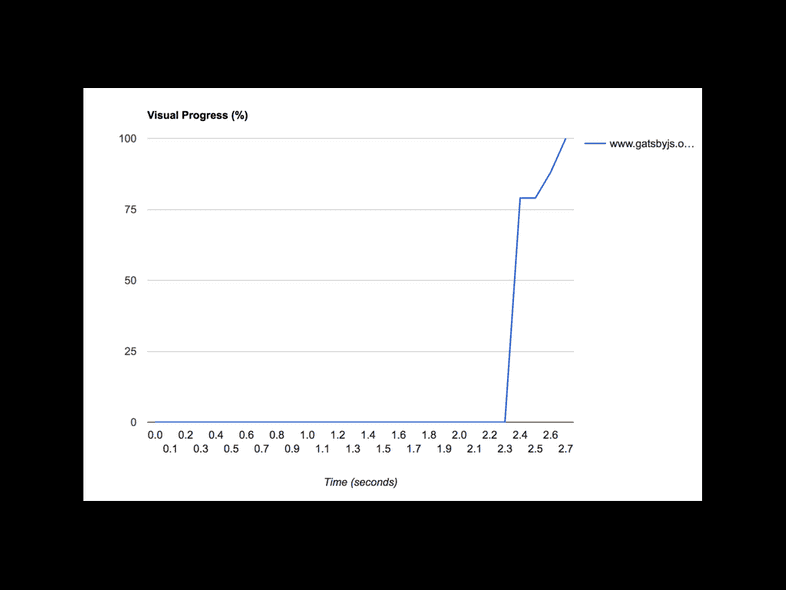
Woah! 2365 Speed Index! gatsbyjs.org—stop making everyone look so bad! 😎
And notice how steep the visual progress line is. Gatsby knows where it’s going and gets there quick.
gatsbyjs.org starts rendering 2x faster than cnn.com and washingtonpost.com and whereas downy.com starts rendering at the same time, its Speed Index is 2x gatsbyjs.org due to the 12 seconds it takes to finish loading.
I call slow TTIs the “silent killer” because it’s obvious to most people when your Speed Index is slow. But slow TTI expresses itself in a 100 different UX frustrations which might not have an obvious source which is why this number is so important to track.
Which is close to 1/2 of an eternity in web browsing time. And makes for a very frustrating user experience. Tapping on things that don’t respond scores very high on the Annoying UX metric.
Let’s review our scores
Speed Index
- 8098 — CNN.com
- 5568 — downy.com
- 7649 — washingtonpost.com
- 2365 — gatsbyjs.org
Time to Interactive
- 32.1s — CNN.com
- 14.2s — downy.com
- 31.4s — washingtonpost.com
- 4.4s — gatsbyjs.org
Let’s discuss some ways to improve performance.
Clickable link—https://developers.google.com/web/fundamentals/performance/critical-rendering-path/
If it doesn’t need done immediately, defer it.
We won’t discuss code splitting in depth but the basic idea is only load JavaScript that is needed immediately on the initial landing page. Defer loading JavaScript for other pages. Defer loading optional JavaScript for the page (e.g. a widget down the page). And so on. The less JavaScript you load upfront, the faster your users will able to start using your site.
There’s plenty of in-depth resources you can Google for.
…perhaps you were wondering when I’d get to this
What is the magic here? How are Gatsby sites consistently so fast?
Most frameworks leave frontend performance to users to figure out. With Gatsby it’s fundamental.
I mean I love performance but even I really don’t want to be worrying about this stuff when I’m pushing hard to finish up a project.
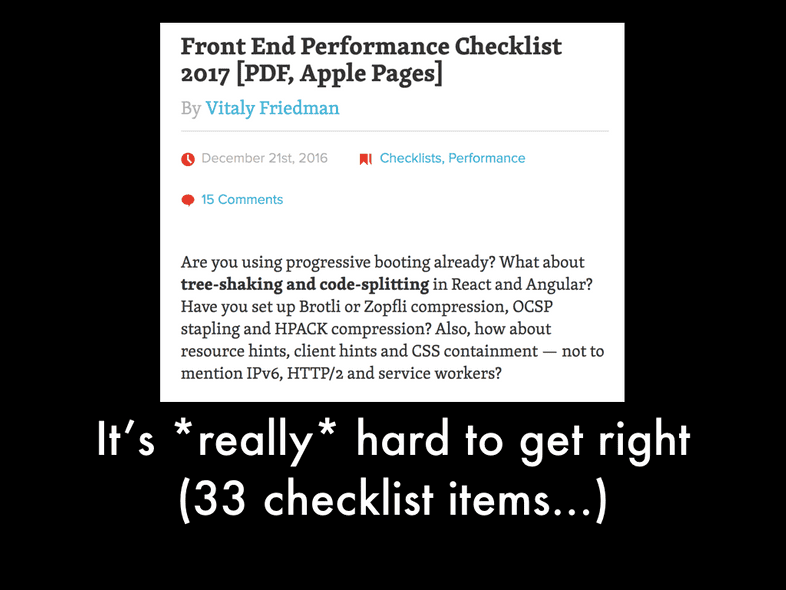
As browsers and tooling gets more sophisticated, “best practices” for building the most performant website changes.
Even really large sites with dozens of engineers get things wrong all the time. For an entertaining & informative examination of this, checkout Sam Saccone’s blog.
Gatsby is a metacompiler if you will. It takes your site and from it compiles an optimized webpack/Babel configuration for building the site. In addition, it generates a client runtime to efficiently prefetch resources in the client so clicking around your site is lightning fast.
As I was prepping for my talk, Tom Dale of Ember, conveniently made similar points in his great blog post.
Performance is hard. Let’s make Gatsby do the work.
Building highly performant websites is a science in and of itself. Our goal with Gatsby is to give you an approachable, highly productive modern development environment that lets you concentrate on what matters to you—content, design, and interactions—and we take care of turning your amazing site into the fastest site possible.
If you’ve been waiting to try out React, Gatsby is a great place to start! If you’re struggling to make your React app fast, try switching to Gatsby! If you’re tired of using technology X to build websites and have a huge secret crush on React, well, Gatsby is waiting with open arms 🤗
And lastly, if you’re a performance-obsessed engineer like me, come help build Gatsby and improve the performance of thousands (numbers growing quickly) of Gatsby sites on the internet.