Audit with Lighthouse
Quoting from the Lighthouse website:
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps (PWAs), and more.
Lighthouse is included in Chrome DevTools. Running its audit — and then addressing the errors it finds and implementing the improvements it suggests — is a great way to prepare your site to go live. It helps give you confidence that your site is as fast and accessible as possible.
If you haven’t yet, you need to create a production build of your Gatsby site. The Gatsby development server is optimized for making development fast, but the site that it generates, while closely resembling a production version of the site, isn’t as optimized.
Create a production build
- Stop the development server (if it’s still running) and run:
gatsby build💡 This does a production build of your site and outputs the built static files into the
publicdirectory.
- View the production site locally. Run:
gatsby serveOnce this starts, you can now view your site at localhost:9000.
Run a Lighthouse audit
Now let’s run your first Lighthouse test.
Open the site in Chrome (if you didn’t already do so) and then open up the Chrome DevTools.
Click on the “Audits” tab where you’ll see a screen that looks like:
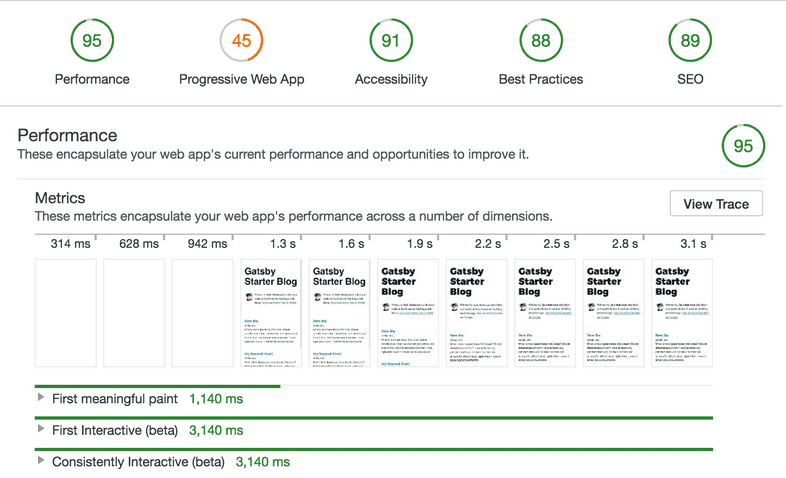
- Click “Perform an audit…” (All available audit types should be selected by default). Then click “Run audit”. (It’ll then take a minute or so to run the audit). Once the audit is complete, you should see results that look like this:
As you can see, Gatsby’s performance is excellent out of the box but we’re missing some things for PWA, Accessibility, Best Practices, and SEO that will improve your scores (and in the process make your site much more friendly to visitors and search engines). To improve your scores further, see the links under “Next steps” below.
Next steps:
Edit this page on GitHub