Preparing a site to go live
Wow! You’ve come a long way! You’ve learned how to:
- create new Gatsby sites
- create pages and components
- style components
- add plugins to a site
- source & transform data
- use GraphQL to query data for pages
- programmatically create pages from your data
In this final section, we’re going to walk through some common steps for preparing a site to go live by introducing a powerful site diagnostic tool called Lighthouse. Along the way, we’ll introduce a few more plugins you’ll often want to use in your Gatsby sites.
Audit with Lighthouse
Quoting from the Lighthouse website:
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps (PWAs), and more.
Lighthouse is included in Chrome DevTools. Running its audit — and then addressing the errors it finds and implementing the improvements it suggests — is a great way to prepare your site to go live. It helps give you confidence that your site is as fast and accessible as possible.
Let’s try it out!
First, you need to create a production build of your Gatsby site. The Gatsby development server is optimized for making development fast; But the site that it generates, while closely resembling a production version of the site, isn’t as optimized.
✋ Create a production build
- Stop the development server (if it’s still running) and run:
gatsby build💡 As you learned in part 1, this does a production build of your site and outputs the built static files into the
publicdirectory.
- View the production site locally. Run:
gatsby serveOnce this starts, you can now view your site at localhost:9000.
Run a Lighthouse audit
Now you’re going to run your first Lighthouse test.
If you haven’t already done so, open the site in Chrome Incognito Mode so no extensions interfere with the test. Then, open up the Chrome DevTools.
Click on the “Audits” tab where you’ll see a screen that looks like:
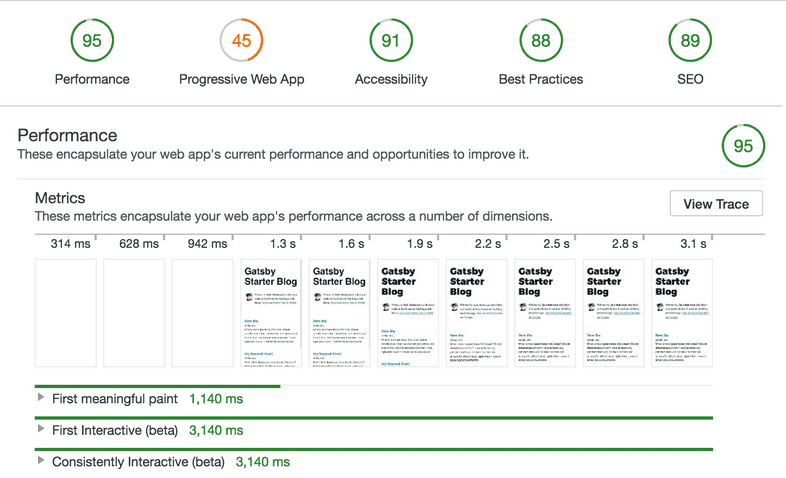
- Click “Perform an audit…” (All available audit types should be selected by default). Then click “Run audit”. (It’ll then take a minute or so to run the audit). Once the audit is complete, you should see results that look like this:
As you can see, Gatsby’s performance is excellent out of the box but we’re missing some things for PWA, Accessibility, Best Practices, and SEO that will improve your scores (and in the process make your site much more friendly to visitors and search engines).
Add a manifest file
Looks like we have a pretty lackluster score in the “Progressive Web App” category. Let’s address that.
But first, what exactly are PWAs?
They are regular websites that take advantage of modern browser functionality to augment the web experience with app-like features and benefits. Check out Google’s overview of what defines a PWA experience.
Inclusion of a web app manifest is one of the three generally accepted baseline requirements for a PWA.
Quoting Google:
The web app manifest is a simple JSON file that tells the browser about your web application and how it should behave when ‘installed’ on the user’s mobile device or desktop.
Gatsby’s manifest plugin configures Gatsby to create a manifest.webmanifest file on every site build.
✋ Using gatsby-plugin-manifest
- Install the plugin:
npm install --save gatsby-plugin-manifestAdd a favicon for your app under
src/images/icon.png. The icon is necessary to build all images for the manifest. For more information, look at the docs forgatsby-plugin-manifest.Add the plugin to the
pluginsarray in yourgatsby-config.jsfile.
{
plugins: [
{
resolve: `gatsby-plugin-manifest`,
options: {
name: "GatsbyJS",
short_name: "GatsbyJS",
start_url: "/",
background_color: "#6b37bf",
theme_color: "#6b37bf",
// Enables "Add to Homescreen" prompt and disables browser UI (including back button)
// see https://developers.google.com/web/fundamentals/web-app-manifest/#display
display: "standalone",
icon: "src/images/icon.png", // This path is relative to the root of the site.
},
},
]
}That’s all you need to get started with adding a web manifest to a Gatsby site. The example given reflects a base configuration — Check out the plugin reference for more options.
Add offline support
Another requirement for a website to qualify as a PWA is the use of a service worker. A service worker runs in the background, deciding to serve network or cached content based on connectivity, allowing for a seamless, managed offline experience.
Gatsby’s offline plugin makes a Gatsby site work offline and more resistant to bad network conditions by creating a service worker for your site.
✋ Using gatsby-plugin-offline
- Install the plugin:
npm install --save gatsby-plugin-offline- Add the plugin to the
pluginsarray in yourgatsby-config.jsfile.
{
plugins: [
{
resolve: `gatsby-plugin-manifest`,
options: {
...
}
},
'gatsby-plugin-offline'
]
}That’s all you need to get started with service workers with Gatsby.
💡 The manifest plugin should be listed before the offline plugin so that the offline plugin can cache the created
manifest.webmanifest.
Add page metadata
Adding metadata to pages (such as a title or description) is key in helping search engines like Google understand your content and decide when to surface it in search results.
React Helmet is a package that provides a React component interface for you to manage your document head.
Gatsby’s react helmet plugin provides drop-in support for server rendering data added with React Helmet. Using the plugin, attributes you add to React Helmet will be added to the static HTML pages that Gatsby builds.
✋ Using React Helmet and gatsby-plugin-react-helmet
- Install both packages:
npm install --save gatsby-plugin-react-helmet react-helmet- Add the plugin to the
pluginsarray in yourgatsby-config.jsfile.
{
plugins: [`gatsby-plugin-react-helmet`]
}- Use
React Helmetin your pages:
import React from "react"
import { Helmet } from "react-helmet"
class Application extends React.Component {
render() {
return (
<div className="application">
<Helmet> <meta charSet="utf-8" /> <title>My Title</title> <link rel="canonical" href="http://mysite.com/example" /> </Helmet> ... </div>
)
}
}💡 The above example is from the React Helmet docs. Check those out for more!
Keep making it better
In this section, we’ve shown you a few Gatsby-specific tools to improve your site’s performance and prepare to go live.
Lighthouse is a great tool for site improvements and learning — Continue looking through the detailed feedback it provides and keep making your site better!
Next Steps
Official Documentation
- Official Documentation: View our Official Documentation for Quick Start, Detailed Guides, API References, and much more.
Official Plugins
- Official Plugins: The complete list of all the Official Plugins maintained by Gatsby.
Official Starters
- Gatsby’s Default Starter: Kick off your project with this default boilerplate. This barebones starter ships with the main Gatsby configuration files you might need. working example
- Gatsby’s Blog Starter: Gatsby starter for creating an awesome and blazing-fast blog. working example
- Gatsby’s Hello-World Starter: Gatsby Starter with the bare essentials needed for a Gatsby site. working example
That’s all, folks
Well, not quite; just for this tutorial. There are also Advanced Tutorials to check out for more guided use cases.
This is just the beginning. Keep going!
- Did you build something cool? Share it on Twitter, tag #buildwithgatsby, and @mention us!
- Did you write a cool blog post about what you learned? Share that, too!
- Contribute! Take a stroll through open issues on the gatsby repo and become a contributor.
Check out the “how to contribute” docs for even more ideas.
We can’t wait to see what you do 😄.
Edit this page on GitHub